 then i also linked them to designated web pages, that held the whole image for the thumbs. i did this by placing the web link within the link bar. i also changed the border to zero, so that the design did not change.
then i also linked them to designated web pages, that held the whole image for the thumbs. i did this by placing the web link within the link bar. i also changed the border to zero, so that the design did not change.
 for my portfolio, i selected the thumb images, and then useing the behaviours tabs, made them swap images when hovered so a rainbow colour would show up in there place.
for my portfolio, i selected the thumb images, and then useing the behaviours tabs, made them swap images when hovered so a rainbow colour would show up in there place.  i then, useing my properties tab, linked the image so that when clicked, it would open the contacts page. i then repeated this process on all the other buttons.
i then, useing my properties tab, linked the image so that when clicked, it would open the contacts page. i then repeated this process on all the other buttons. 
this then brought up the options box. i selected the image contactbutton.jpg from my image file as the swap image. this then ment when i hovered over the button in safari, it would change appearance, so that the image would appear to have a black splodge on it.
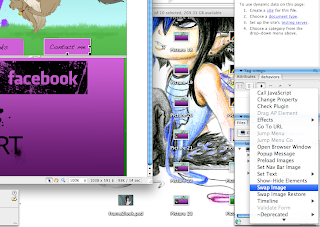
 i then went onto the behaviors tab and added the behavior, swap image.
i then went onto the behaviors tab and added the behavior, swap image. i then opened all the pages in dream weaver, and began editing. first, i showed dream weaver where my root folder was so that the files did not become corrupted or lost. i then edited the buttons so that when they where hovered over, they would change to show that they where selected. to do this, firstly i clicked on my desired button, as seen in the image above.
i then opened all the pages in dream weaver, and began editing. first, i showed dream weaver where my root folder was so that the files did not become corrupted or lost. i then edited the buttons so that when they where hovered over, they would change to show that they where selected. to do this, firstly i clicked on my desired button, as seen in the image above. i made sure that the file was labeled clearly and was saved as both images and html. i repeated this process for all my other pages.
i made sure that the file was labeled clearly and was saved as both images and html. i repeated this process for all my other pages. 
once this was done, i saved the design for web.

within photoshop, using the slice tool, i sliced the guides for each separate page so that when i opened them in dreamweaver they would already be ready to use. i grouped some of the slices, as there where to many, and i only needed a certain few.

0 comments:
Post a Comment